XClarify review
XClarify pro 3.1 review.
Introduction
I was given the opportunity to test XClarify from Coder Gears. This blog post is the review of professional version 3.1. First of all let me introduce XClarify: it’s automatic Objective-C code review tool that can help you spot various problem areas in your projects.
XClarify in practice
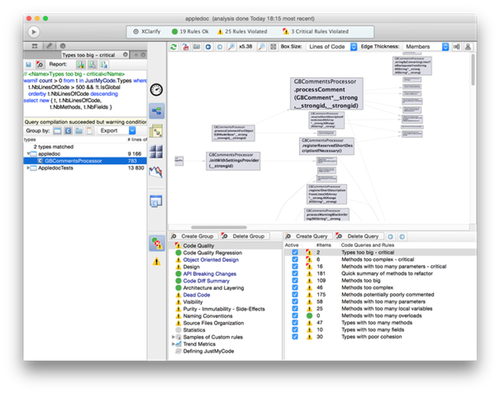
One of the first things you’ll do in XClarify is to create a new project and add your Xcode project to it (you can add multiple Xcode projects). For the purpose of this review I used appledoc source. After that you click “play” button to have XClarify inspect source files and notify you of any issues it detects. Here’s example of the app showing various issues with appledoc sources:
Results are presented in groups, each of which contains various metrics called query. Each query is actually implemented as a CQLinq (Core Query over LINQ) which you can see on above screenshot on top-left side of the window so is very versatile and extendable. Default groups include code quality, object oriented design, dead code, naming conventions etc. They contain querries such as too big classes and methods, too complex methods, method with too many arguments, methods with too many parameters and local variables etc.
When you select each query, its definition (in CQLinq language) is displayed in top-left side of the window and affected code in tree view below it. Query code is actually live; you can type in it and it’ll update results below. For each matched object, you can see it’s dependencies on graph in the main area. You can also use matrix, but being visual person, I found graph representation more useful. Graph is also live, you can rearrange objects around by dragging them. Each box (which represents method or class) can have its size automatically updated based on chosen metrics - lines of code, code complexity, etc.
Other than defining code issues, XClarify also determines various statistics such as lines of code, lines of comments, number of types, classes, protocols, methods, third party projects etc. You can also export almost all views to HTML - for embedding on your website for example.
However there’s one more trick in the slieve XClarify can do for you and that is its ability to handle differences between two projects or analysis results. With this you can spot regressions or simply track how your project has evolved with time.
Conclusion
XClarify is interesting tool - it provides various metrics about your projects that may not be obvious looking at the source code level. It’s also customizable so you can provide your own rules that will work for your projects or company. In addition to professional edition, XClarify is also available as build machine edition which integrates into build process and provides automatic reporting - see more about differences and pricing here.
On the downside is its interface: it’s clearly written in cross-platform toolset - it doesn’t look or behave like native OS X application. Additionally in the version I used for this test (3.1), I wasn’t able to test Swift projects. Granted, at the time of this writing, both - Yosemite and Swift - are still in beta, so things may change once they get released, presumably later this fall.
All in all - I think XClarify can provide useful insight in the way you structure your code. Among other usages stated on their website, it’s perhaps interesting as a learning tool, to help you build strong set of coding skills. Download demo version from Coder Gears website. I’d like to thank Coder Gears for license!